Математические формулы на сайте
Найстройка отображения формул
Studlab.com поддерживает отображение и публикацию математических формул. Для корректного отображения формул требуется поддержка java-скриптов вашим браузером. Эта опция включена во многих браузерах по умолчанию.Формулы могут быть включенными, например \(\sqrt{x^2+1}\) или выключенными (в отдельной строке):
\[
\frac{1}{0!}+\frac{1}{1!}+\frac{1}{2!}+...=\sum_{n=0}^{\infty}\frac{1}{n!}=\lim_{n\to\infty}\left(1+\frac{1}{n}\right)^n=e\approx 2,718281828...
\]
Если при загрузке страницы с формулами, вверху сайта появляется предупреждение в рамочке, то вам необходимо настроить отображение формул вашим браузером. Внимательно прочитайте эту страницу. Если возникают вопросы, задавайте внизу в комментариях.
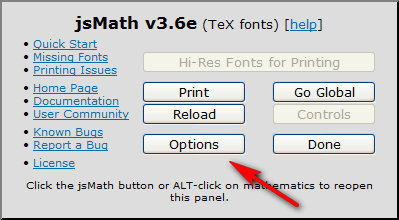
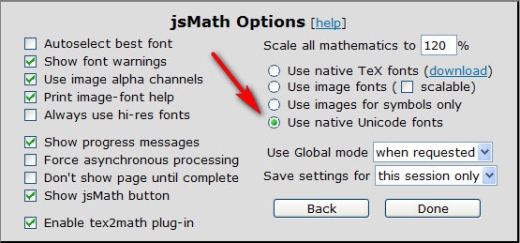
Если формулы не отображаются или отображается часть формул, то зайдите в настройки отображения формул на странице (кнопка jsMath в правом нижнем углу) и выберите режим (option/Use-native-Unicode-fonts). Требуемые настройки показаны на рисунках ниже.


Если вы хотите улучшить качество отображения формул (а это следует сделать, так как все большее число сайтов используют технологию отрисовки формул), то следует скачать и установить на ваш компьютер математические шрифты fonts-10.zip. После скачивания и установки шрифта, зайдите в настройки отображения формул на странице (кнопка jsMath в правом нижнем углу) и выбрать режим (option/Use-native-TeX fonts).
FAQ по формулам
Проблема: я не вижу никаких формул!Попробуйте обновить свой браузер. Отображение формул работает в Firefox 3.5, Opera 10, Google Chrome 3, Internet Explorer >=6.
Проблема: символы в формулах выглядят плохо!
По умолчанию для отображения символов используются картинки, а не векторные шрифты. Если установить дополнительные шрифты, то символы будут выглядеть хорошо.
Скачать архив со шрифтами можно здесь. Или быстрее один из шрифтов размером 10 для Windows, а также для Linux, дистрибутивов ALT Linux.
Установка шрифтов. Для установки шрифтов под Windows необходимо распаковать скачанный архив, излечь из него все *.ttf файлы, открыть «Панель управления» Windows, открыть папку «Шрифты» в панели управления, скопировать извлеченные файлы в папку «Шрифты».
Проблема: при печати страницы символы выглядят квадратиками
Лучше всего установить шрифты, как описано выше. Если же шрифты не установлены, то перед печатью страницы нужно выполнить Alt+щелчок мышью по формуле, в появившемся окне jsMath нажать на кнопку “Hi-Res Fonts Fonts for Printing” – тогда для отображения символов будут использоваться изображения более высокого разрешения.
Как это работает
На страницу включен JavaScript программы jsMath. Этот скрипт после загрузки страницы заменяет все найденные математические формулы в нотации TeX на странице на из изображения.
Замечание. Если дважды кликнуть по формуле, то появится ее Latex-код.
Для отображения различных символов могут использоваться
1.Растровые изображения (Image fonts) – такой метод работает по умолчанию.
2.TeX fonts – дает наилучший способ отображения, но требует дополнительных шрифтов (см. выше).
3.Стандартные системные шрифты (Native unicode fonts) – могут возникать проблемы с отображением редких математических символов.
После отображения формулы можно сделать по этой формуле Alt+щелчок мыши, тогда появится окно jsMath. Обратите внимание, в первой строке текста в этом окне показано, какие шрифты сейчас используются для отображения, например, "(Image fonts)". После нажатия на кнопку Options в этом окне вы попадете в окно изменения настроек отображения, где, например, можно будет изменить вид шрифтов, используемых для отображения формул.
Разумеется, поддерживается не вся функциональность TeX, но значительная часть.
Используйте специальные скобки для публикации формул
| Вставка формулы в отдельной строке |
|
| Вставка формулы в отдельной строке |
|
| Вставка формулы в текущей строке |
|
Для публикации математических формул в сообщениях, комментариях, на форуме сайта, установлен OnLine-редактор, ускоряющий процесс набора формул. Этот редактор можно вызвать по кнопке .
Другой способ вставки формулы - набрать ее в MathType и в свойствах выбрать ее трансляцию в стиль Tex-AMS-Latex. Только не забудьте взять эту формулу в специальные скобки.



Ответ: Удачи вам и вашему сайту.
Ответ: Замечательно. Можете в знак благодарности партнерскую ссылку на наш сайт установить. Взять можно отсюда: http://studlab.com/index/links/0-10
Ответ: Надо вычистить все ошибки стилевого файла и, возможно, это приблизит вас к решению. Например, посмотрите, даже для рисунков (img) есть проблема выравнивания в строке: http://studlab.com/pictures/raznoe/baseline.jpg У вас в стилевом файле для img: vertical-align: baseline; А это приводит к тому что рисунок формулы в строке выравнивается по своему нижнему краю. Но при размерах рисунка по высоте больше высоты строки получается выталкивае изображения вверх. Попробуйте так: vertical-align: middle;