PHP в действии
PHP это язык программирования. Прямо сразу и начнем его изучать. Посмотрите код ниже. Выглядит знакомо, не так ли? Это потому, что многое из того что вы видите является обычным старым HTML, записанным в тегах . Посмотрите, как код генерирует числа, создает списки, и добавляет текст прямо на веб-страницу.
Теперь еще запишем стилевой файл, которы понадобится для оформления страницы вывода:
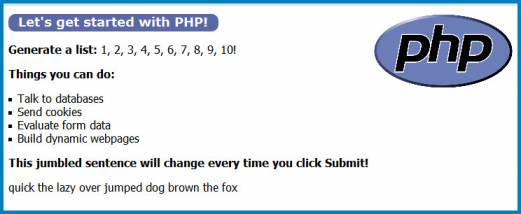
Ну и собственно скрин результата отображения кода страницы в браузере.
PHP! < /head> < body>< div class="header">
< /h1>< /div> < p>< strong>Generate a list:< /strong> < ?php for ($number = 1; $number <= 10; $number++) { if ($number <= 9) { echo $number . ", "; } else { echo $number . "!"; } }; ?> < /p> < p>< strong>Things you can do:< /strong> < ?php $things = array("Talk to databases", "Send cookies", "Evaluate form data", "Build dynamic webpages"); foreach ($things as $thing) { echo "< li>$thing< /li>"; } unset($thing); ?> < /p> < p>< strong>This jumbled sentence will change every time you click Submit! < p> < ?php $words = array("the ", "quick ", "brown ", "fox ", "jumped ", "over ", "the ", "lazy ", "dog "); shuffle($words); foreach ($words as $word) { echo $word; }; unset($word); ?> < /p> < /body> < /html>
.header {
width: 300px;
height: 25px;
background-color: #5A68A5;
border-radius: 10px;
}
img {
width: 200px;
float: right;
}
h1 {
font-family: Verdana, sans-serif;
font-size: 18px;
text-align: center;
color: #ffffff;
}
p {
font-family: Tahoma, sans-serif;
}
li {
font-family: Tahoma, sans-serif;
list-style-type: square;
}
input {
width: 280px;
}