Как искать различия на изображениях
Головоломка, состоящая в том, что на двух изображениях надо найти определенное количество различий очень популярна не только у школьников, тренирующих внимательность, но и у студентов, которым совершенно нечего делать на лекциях. Вот и сидят они рассматривая картинки. Студенческая лаборатория решала раз и навсегда закрыть эту тему, объяснив как искать различия.
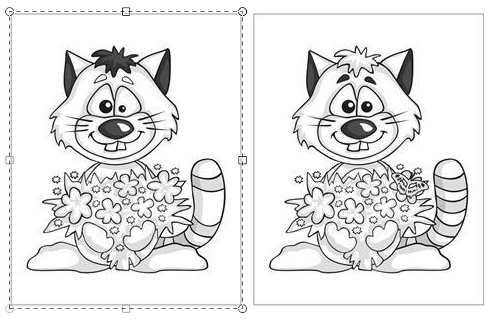
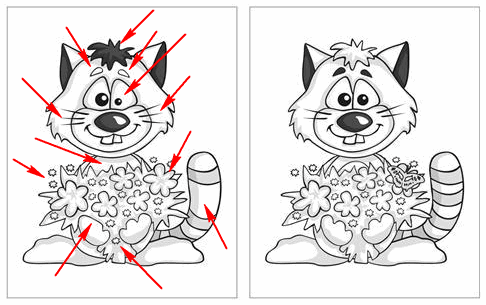
Предлагаемый здесь метод идеален, работает быстро и мы надеемся на то, что после этой публикации больше никто не будет отвлекаться на лекциях и искать различия на картинках, потому теперь это можно сделать быстро и просто. А это означает, что такие головоломки просто никому уже не будут интересны. Чтобы алгоритм поиска был понятнее проиллюстрируем все на примерах. предположим, имеется задание найти отличия на рисунке справа (кликабельно). Дальнейшие действия таковы. Загружаем изображение в какой-нибудь простой и бесплатный графический редактор, который позволяет работать со слоями, например в редакторе Paint.NET.
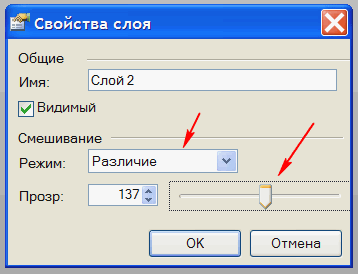
Выделяем одну из картинок, копируем в память и вставляем как новый слой. После этого перемещаем вставленный слой до наилучшего совпадения с тем изображение на котором будем искать отличия (см. рисунок вверху - выделено). Теперь настраиваем свойства слоя: нам потребуется установить режим смешивания одного слоя другим (выбираем опцию - различие) и после этого надо начать настраивать прозрачность слоев (смотрите пример настроек для редактора Paint.NET на рисунке слева). Указанные свойства выделены стрелками, рисунок кликабелен.
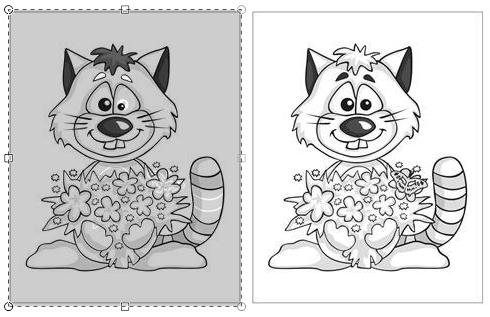
Перемещая ползунок или вручную указывая число, которое задает значение прозрачности, находим наилучшее, при котором проявляются различия. Примеры, для разных уровней прозрачности приведены на рисунках. Значение прозрачности следует подбирать экспериментальным путем, в зависимости от цветовой гаммы основного фона изображения.
Обычно хороший результат получается при средних значениях, хотя в некоторых случаях разные различия будут особенно четко видны при разных уровнях прозрачности. Все рисунки кликабельны. надо заметить, что на сложных рисунках с широким диапазонов цветов, могут быть особенности восприятия цвета разными людьми. Ну, например, если вы заядлый дальтоник или плохо видите в темноте, то возможно возникнут некоторое проблемы. Но подобрав нужную прозрачность вы тоже увидите разницу.
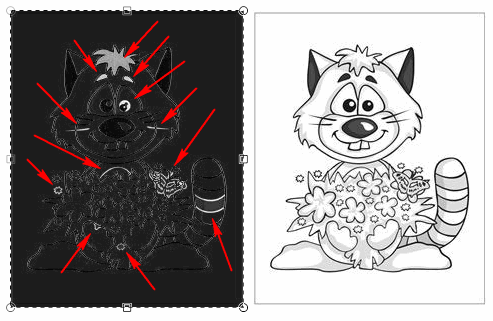
На рисунке, рассмотренном в качестве примера, наилучшую степень прозрачности установили близкой к максимальной так как рисунок состоит всего из двух цветов. Теперь отмечаем на совмещенных изображениях места различий, которые четко видны. Все! Ничего искать не надо! Красными стрелками указаны такие места для нашего примера.
Теперь остался последний шаг. Чтобы не переносить стрелки и не искать отличия на исходной рисунке, можно было добавить еще один слой, на котором и рисовать стрелки. После отключения второго слоя (на котором было совмещаемое изображение), останется только исходное изображение и стрелки. Результат смотрите на картинке. Вот такая не хитрая технология.
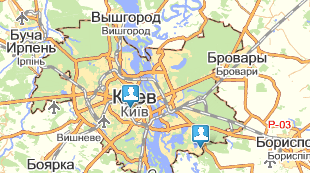
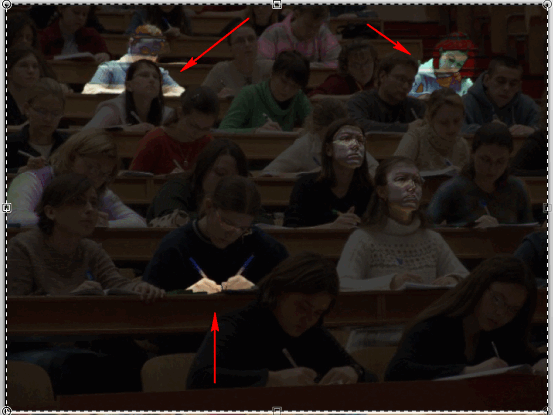
С другой стороны, это отличный пример не стандартного использования графического редактора. Наверное, можно придумать и другие применения для такого метода. Особенно хорошо этот метод работает на сложных многоцветных изображениях, со множеством деталей. Приведем пример такой картинки. Попробуйте самостоятельно найти отличия. Вы потратите достаточно много времени.
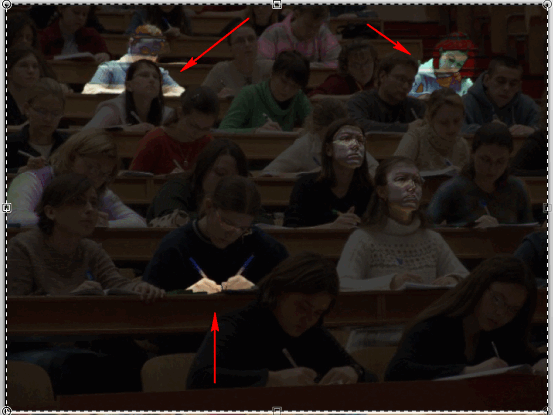
 Обратите внимание, на два светлых пятна, в центре обработанного изображения (не указаны стрелками). Это очень трудно различимые отличия - очки на лице. Но предложенный здесь метод сумел обнаружить и их. Еще отличия, не выделенные стрелкой - в левой средней части изображения и в верхней средней - смена цвета одежды.
Обратите внимание, на два светлых пятна, в центре обработанного изображения (не указаны стрелками). Это очень трудно различимые отличия - очки на лице. Но предложенный здесь метод сумел обнаружить и их. Еще отличия, не выделенные стрелкой - в левой средней части изображения и в верхней средней - смена цвета одежды.
Выделяем одну из картинок, копируем в память и вставляем как новый слой. После этого перемещаем вставленный слой до наилучшего совпадения с тем изображение на котором будем искать отличия (см. рисунок вверху - выделено). Теперь настраиваем свойства слоя: нам потребуется установить режим смешивания одного слоя другим (выбираем опцию - различие) и после этого надо начать настраивать прозрачность слоев (смотрите пример настроек для редактора Paint.NET на рисунке слева). Указанные свойства выделены стрелками, рисунок кликабелен.
Перемещая ползунок или вручную указывая число, которое задает значение прозрачности, находим наилучшее, при котором проявляются различия. Примеры, для разных уровней прозрачности приведены на рисунках. Значение прозрачности следует подбирать экспериментальным путем, в зависимости от цветовой гаммы основного фона изображения.
Обычно хороший результат получается при средних значениях, хотя в некоторых случаях разные различия будут особенно четко видны при разных уровнях прозрачности. Все рисунки кликабельны. надо заметить, что на сложных рисунках с широким диапазонов цветов, могут быть особенности восприятия цвета разными людьми. Ну, например, если вы заядлый дальтоник или плохо видите в темноте, то возможно возникнут некоторое проблемы. Но подобрав нужную прозрачность вы тоже увидите разницу.
На рисунке, рассмотренном в качестве примера, наилучшую степень прозрачности установили близкой к максимальной так как рисунок состоит всего из двух цветов. Теперь отмечаем на совмещенных изображениях места различий, которые четко видны. Все! Ничего искать не надо! Красными стрелками указаны такие места для нашего примера.
Теперь остался последний шаг. Чтобы не переносить стрелки и не искать отличия на исходной рисунке, можно было добавить еще один слой, на котором и рисовать стрелки. После отключения второго слоя (на котором было совмещаемое изображение), останется только исходное изображение и стрелки. Результат смотрите на картинке. Вот такая не хитрая технология.
С другой стороны, это отличный пример не стандартного использования графического редактора. Наверное, можно придумать и другие применения для такого метода. Особенно хорошо этот метод работает на сложных многоцветных изображениях, со множеством деталей. Приведем пример такой картинки. Попробуйте самостоятельно найти отличия. Вы потратите достаточно много времени.
 Обратите внимание, на два светлых пятна, в центре обработанного изображения (не указаны стрелками). Это очень трудно различимые отличия - очки на лице. Но предложенный здесь метод сумел обнаружить и их. Еще отличия, не выделенные стрелкой - в левой средней части изображения и в верхней средней - смена цвета одежды.
Обратите внимание, на два светлых пятна, в центре обработанного изображения (не указаны стрелками). Это очень трудно различимые отличия - очки на лице. Но предложенный здесь метод сумел обнаружить и их. Еще отличия, не выделенные стрелкой - в левой средней части изображения и в верхней средней - смена цвета одежды.
© Ссылка на статью обязательна